Väčšina z čitateľov blogu ma pozná ako podnikateľa. Ja sa však považujem hlavne za programátora. Všetky projekty, ktoré som spustil, som si naprogramoval z veľkej miery sám.
Často vidím, že začínajúce firmy si nevyberú správne technológie, a potom ich to stojí zbytočné náklady alebo ušlé zisky. Rozhodol som sa preto napísať tento článok, v ktorom opíšem výhody a nevýhody rôznych riešení a tiež to, ako som sa rozhodoval pre svoj projekt Medializuj.
Programovanie často tvorí značnú časť nákladov on-line podnikania, a preto je dôležité vediet, čo potrebujete a čo nie. Toto platí hlavne v dnešnej dobe, kedy SW developeri stoja 3-7k Euro mesačne (všetky náklady súvisiace so zamestnávaním a riadením SW developera).
Ešte pripomínam, že sa bavíme o vývoji on-line platformy a nie prezentačnej web stránky.
Web:
Toto všetci dobre poznáme. Server pošle vygenerovaný HTML kód a prehliadač to vykreslí. Pri užívateľskej akcii (navigácia, odoslanie formulára…) stránka na chvíľu zmizne, server nám vygeneruje a pošle nové HTML a prehliadač to znova vykreslí.
Ak nepotrebujete žiadnu funkcionalitu mobilnej aplikácie, toto je ideálne riešenie.
Výhody: cena, rýchlosť vývoja, SEO
Nevýhody:
- nemá feel aplikácie (po interakcii musí prehliadač stiahnuť a vykresliť nové HTML)
- nefunguje off-line
- Nemá Push notifikácie
- Nemá prístup k HW telefónu (gyroskop, kamera…) a natívnych API (prístup ku kontaktom, …)
Cena pre jednoduchú aplikáciu: jednotky tisíc eur.
Natívna aplikácia:
Natívne aplikácie sú dostupné cez App store.
Pri natívnych aplikáciách server neposiela hotové HTML, ktoré sa ma vykresliť, ale pýta si len čisté dáta cez API (napr. zoznam klientov v JSON formáte).
Aplikácia musí riešit celú logiku a jej stav u seba, čo je o dosť zložitejšie ako vytvárať web stránku. Zároveň je to náchylnejšie na chyby. Funkčnosť musí byť rozdelená na dve časti:
- front-end – mobilná aplikácia
- Back-end – API, ktoré posiela dáta
Tieto časti musia byť v neustálom súlade a musia byť spätne kompatibilné. Nie každý užívateľ má najnovšiu verziu vašej aplikácie, a teda vaše API musí spolupracovať so všetkými historickými verziami, ktoré sú vonku. Tento vývoj je časovo a finančne náročný.
Budete potrebovať aplikáciu na iOS aj Android, ktoré sa programujú inak, no existujú spôsoby ako zjednotiť ich vývoj (napr. react-native).
Zároveň bude mnoho užívateľov vyžadovať aj web rozhranie. Čiže budete musieť zabezpečiť aj kompatibilitu web rozhrania a aplikácie a koordinovať vývoj.
Výhody:
- pre užívateľa veľmi dobrá skúsenosť
- rýchlosť / svižnosť
- prístup k HW telefónu, kontaktom atď.
Nevýhody:
- vysoká cena
- užívateľ musí pre inštaláciu navštíviť App store
- väčšinou musí existovať aj web a vývoj tak môže byť roztrieštený
Cena pre jednuchú aplikáciu: desiatky tisíc eur (spolu za aplikácie, web, API)
Native-web hybrid:
Ak potrebujete natívne aplikácie aj web rozhranie, existuje riešenie, pri ktorom namiesto troch samostnaných zdrojových kódov (iOS, Android, web) urobíte jeden spoločný kód.
Nebude to úplne ideálne a ani jednoduché na vývoj, ale dá sa to urobiť pomocou: react-native-web
Druhá možnosť je použiť react-native pre natívne aplikácie a react-dom pre web, čím sa vám podarí zdielať niektoré časti kódu, čo urýchli vývoj.
Takto je napríklad naprogramovaná aplikácia Skype. Či ju používate na Linuxe, PC, Androide, Webe… Všetky aplikácie zdieľajú jeden kód, ale len malá časť kódu je pre špecifickú platformu.
Výhody:
- menšia roztrieštenosť vývoja
- prístup ku všetkému (rovnako ako natívna aplikácia)
- funguje na všetkých platformách
Nevýhody:
- zložitý vývoj
- obmedzenejšie ako samostatné natívne aplikácie
Cena: nižšia ako budovat samostatné natívne aplikácie pre iOS, Android a web
PWA:
Progresive web apps, za ktorou stojí Google, je najnovšia zo spomínaných technológií. Jedná sa o aplikáciu, ktorá generuje HTML na klientovi (v prehliadači) a nie na serveri ako bežná web stránka.
Hlavná výhoda PWA je, že sa dá nainštalovať bez toho, aby užívateľ musel navštíviť App store. Ak web stránku navštívite niekoľkokrát po sebe, Chrome vám rovno ponúkne, či chcete túto aplikáciu nainštalovať.
Odporúčam pozrieť si krátke video od Google:
https://developers.google.com/web/progressive-web-apps/
Ak navštívite PWA cez prehliadač a zobrazíte si zdrojový kód, bude tam prázdny HTML súbor, ktorý zahŕňa jeden javascript, v ktorom je celá aplikácia.
To je zaroveň aj nevýhoda, keďže taká stránka nemá žiadne SEO, lebo v nej nie je žiadny HTML kód, ktorý by mohli vyhľadávače parsovat. Veľa on-line platforiem SEO nepotrebuje, ak však váš use-case si SEO vyžaduje, dá sa to riešiť naprogramovaním Server-Side-Renderingu. Aplikácia potom funguje tak, že pri prvej návšteve stránky pošle server hotové HTML a zároveň javascript, v ktorom je celá aplikácia. Po načítaní stránky javascript preberie kontrolu a generuje HTML sám podľa interakcie užívateľa.
Pri vývoji pravdepodobne použijete jeden z populárnych javascript frameworkov (react.js, vue.js angular.js).
Väčšina čitateľov PWA asi nevidelo, preto tu dávam ukážku, ako to funguje.
Nedávno som dokončil túto PWA: fitrecepty.sk / zdravefitrecepty.cz
Táto aplikácia si vyžadovala, aby fungovala off-line a dala sa nainštalovať. Zároveň si vyžadovala SEO, čiže pri prvom navštívení stránky server pošle vygenerované HTML (server-side rendering).
Ako si PWA nainštalovať do telefónu/PC a vyskúšať off-line:
- Otvorte si stránku cez telefón, alebo Chrome browser na PC/Macu
- – Na androide v Chrome samo dole vyskočí “Add Fit Recepty to home screen”
– na iOS musíte kliknúť na share -> Add to home screen
– V Chrome na PC/MAC napravo od adresného riadku kliknite na ikonku settings (tri bodky) a vyberte “Install Fit Recepty” - Aspoň raz spustite aplikáciu, počkajte pár sekúnd aby si aplikácia načítala všetky dáta
- Odpojte sa od internetu (flight mode) a znova si otvorte aplikáciu.
- Aplikácia funguje off line
Výhody:
- frinctionless inštalácia priamo z prehliadača (nemusí byť v App store)
- Push notifikácie
- Môže fungovať off-line
Nevýhody: bez prístupu k HW a natívnemu API
Cena pre jednuchú aplikáciu: vysoké jednotky tisíc eur. (PWA a API)
Čo som si vybral pre Medializuj?
Medializuj bude PWA. Potrebujem možnosť jednoduchej a rychlej inštalácie cez prehliadač, push notifikácie a možno využijem aj off-line funkcionalitu. Keďže nepotrebujem prístup k HW ani natívnym API telefónu, programovanie natívnych aplikácií by boli vyhodené peniaze.
Varovanie pred “Hype”-om
Niektoré firmy si vyberajú zbytočne komplikované a drahé riešenia, len preto, aby boli hype a cool. Pri tom používajú buzzwordy ako “PWA, machine learning, React, off-line-first…”. Toto mi príde ako zbytočné míňanie zdrojov.
Zaroveň však vidím frimy, ktorých biznis model si aplikácie vyžaduje, no majú iba zastaralé web stránky. Týmto prichádzajú o ušlé zisky, ktoré si často neuvedomujú.
TL/DR:
Neexistuje ideálne riešenie pre všetkých. Pred každým vývojom si ujasnite, čo vám treba, a čo nie.
Troll-warning:
Toto je zložitá téma a článok je cielený pre majiteľov firiem a manažérov, nie programátorov. Ak si developer, určite vidíš veľa vecí, ktoré by si vypichol, alebo doplnil. Nechcel som však čitateľov úplne zahltiť všetkými detailami, ale skôr iba urobiť stručný prelet nad možnosťami a vysvetliť tematiku tak, aby mali o nej základný prehľad.
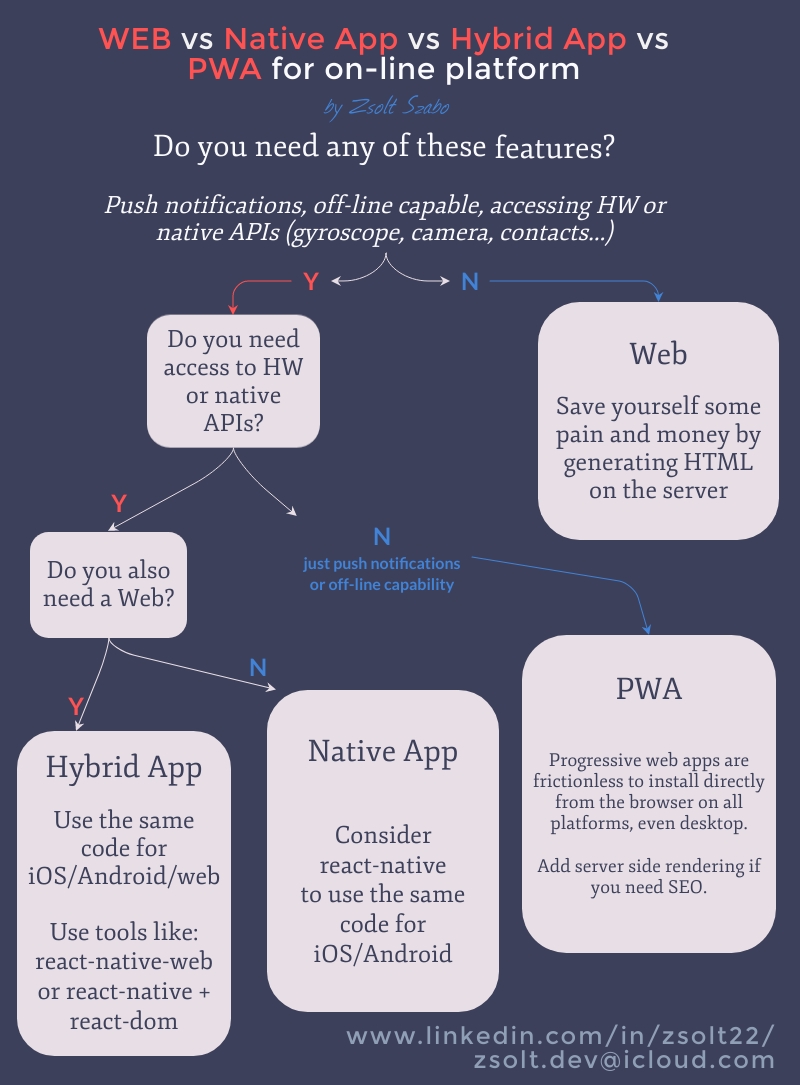
Pre lepšiu prehľadnosť som vytvoril túto infografiku: